Mes projets
Voici une sélection de projets réalisés pendant ma formation, en stage ou personnellement. Chaque projet m’a permis de développer des compétences techniques, d’adaptation et de gestion de projet.

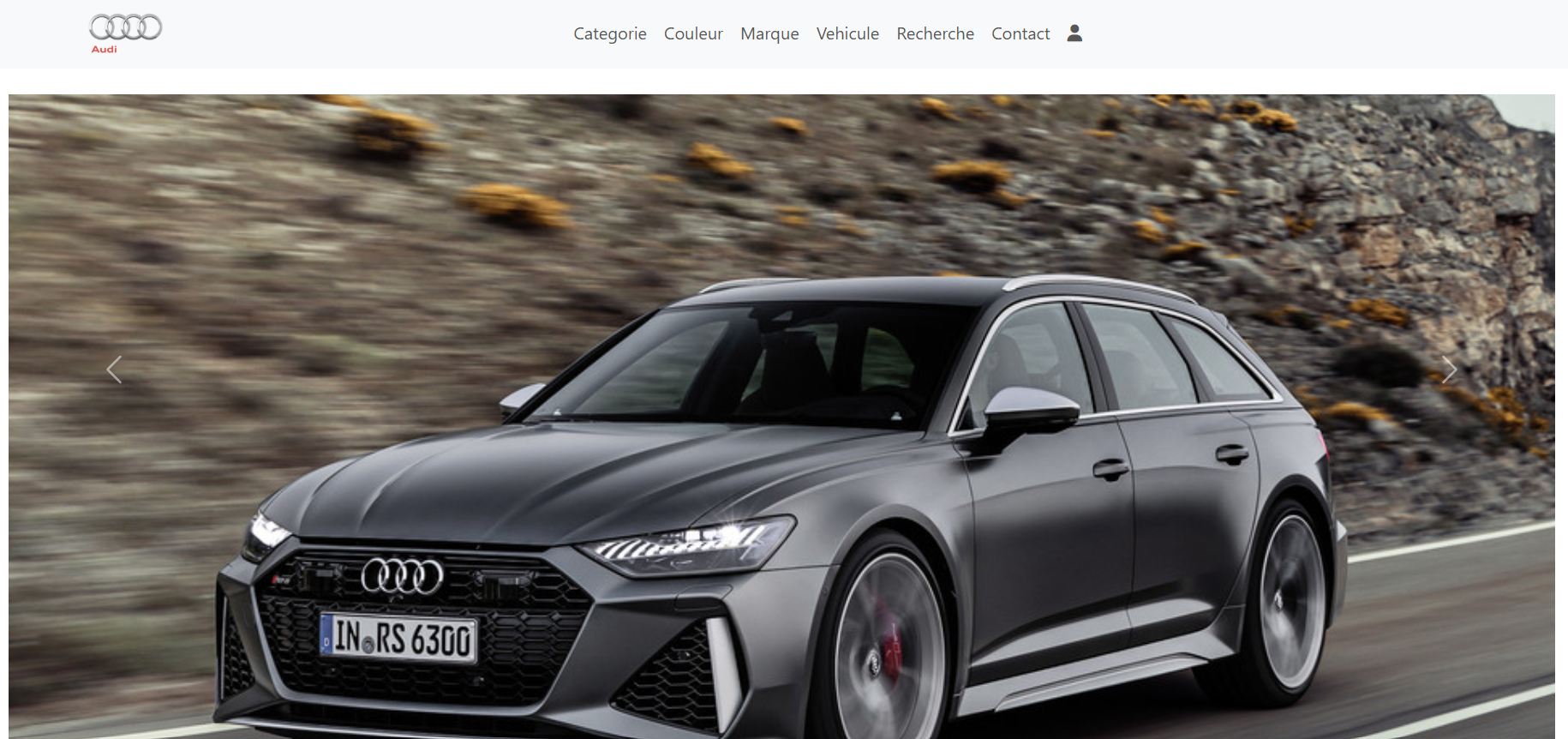
Création d'un site de garage
Pour ce projet, j’ai développé un site web pour un garage fictif en utilisant le modèle MVC. Le site permet de consulter les services proposés, de prendre rendez-vous et d’accéder à des informations utiles. J’ai conçu la structure en PHP, organisé la base de données MySQL, et travaillé sur l’interface utilisateur pour garantir une navigation claire et moderne.

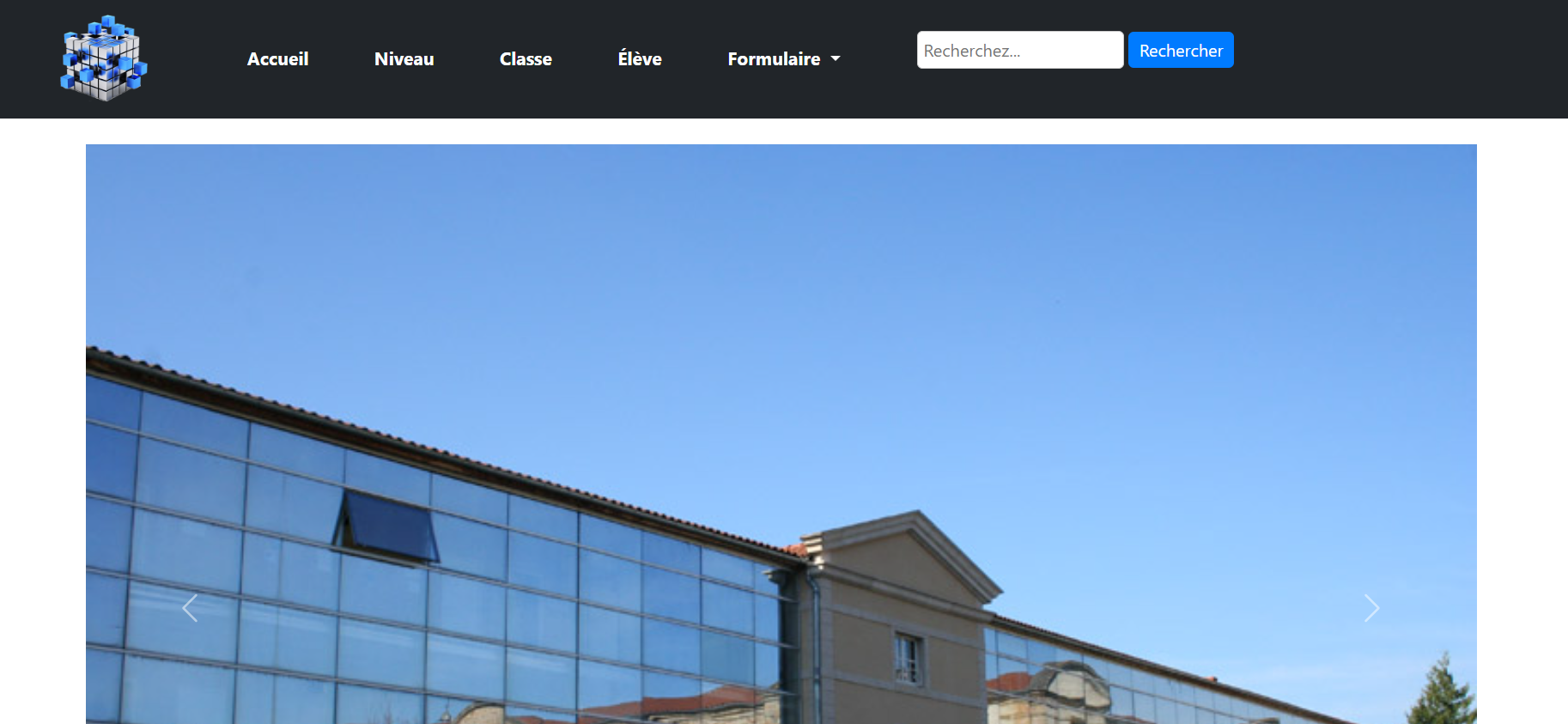
Création d'un site de gestion d'élèves
Ce projet a consisté à créer une application web permettant la gestion des élèves dans un établissement scolaire. L’administrateur peut ajouter, modifier et supprimer des fiches élèves, gérer les classes, et exporter des informations. L’ensemble a été structuré avec le modèle MVC, combinant PHP, HTML/CSS et base MySQL.

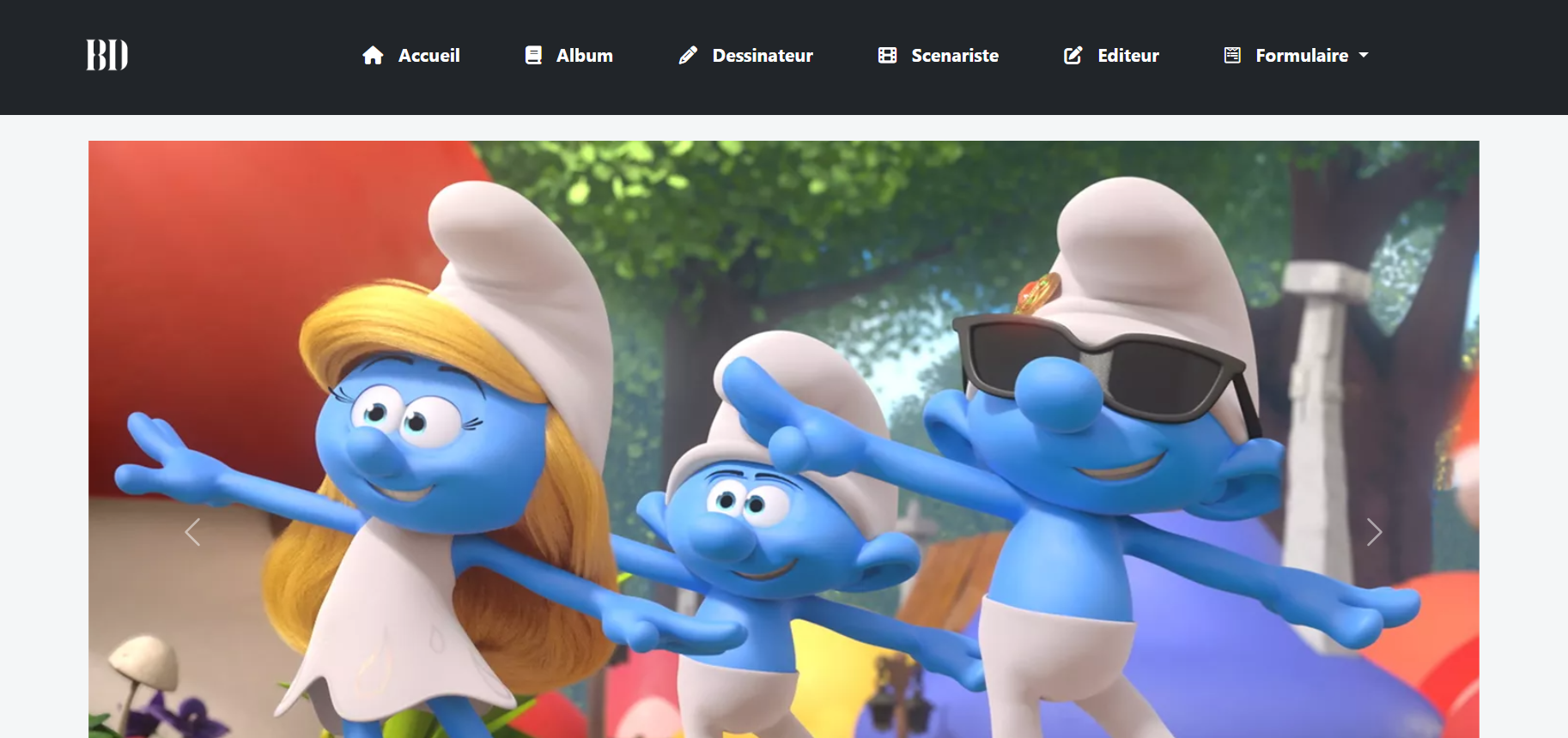
Création d'un site de bandes dessinés
J’ai développé une plateforme simple où les utilisateurs peuvent consulter une collection de bandes dessinées. Le site affiche les couvertures, résumés, et permet de filtrer par genre ou auteur. Ce projet m’a permis de renforcer ma logique d’affichage dynamique, la gestion des routes MVC et la création de pages accessibles et bien structurées.

Simulation d'un tirage de loto
Ce projet consiste en la création d’une application simulant le tirage aléatoire des numéros du loto. L’objectif était de reproduire fidèlement le processus de sélection des numéros, en assurant une distribution aléatoire conforme aux probabilités réelles. Ce projet m’a permis d’approfondir mes connaissances en génération de nombres aléatoires, en gestion des interfaces utilisateur et en logique de programmation.

Première partie du tirage
La première partie du tirage, consiste comme en réalitée, à tirer les 5 première boules bleus, qui sont entre le numéro 1 et le numéro 49 inclu.

Deuxième partie du tirage
La deuxième partie du tirage, consiste à tirer le numéro chance, avec la boule rouge,

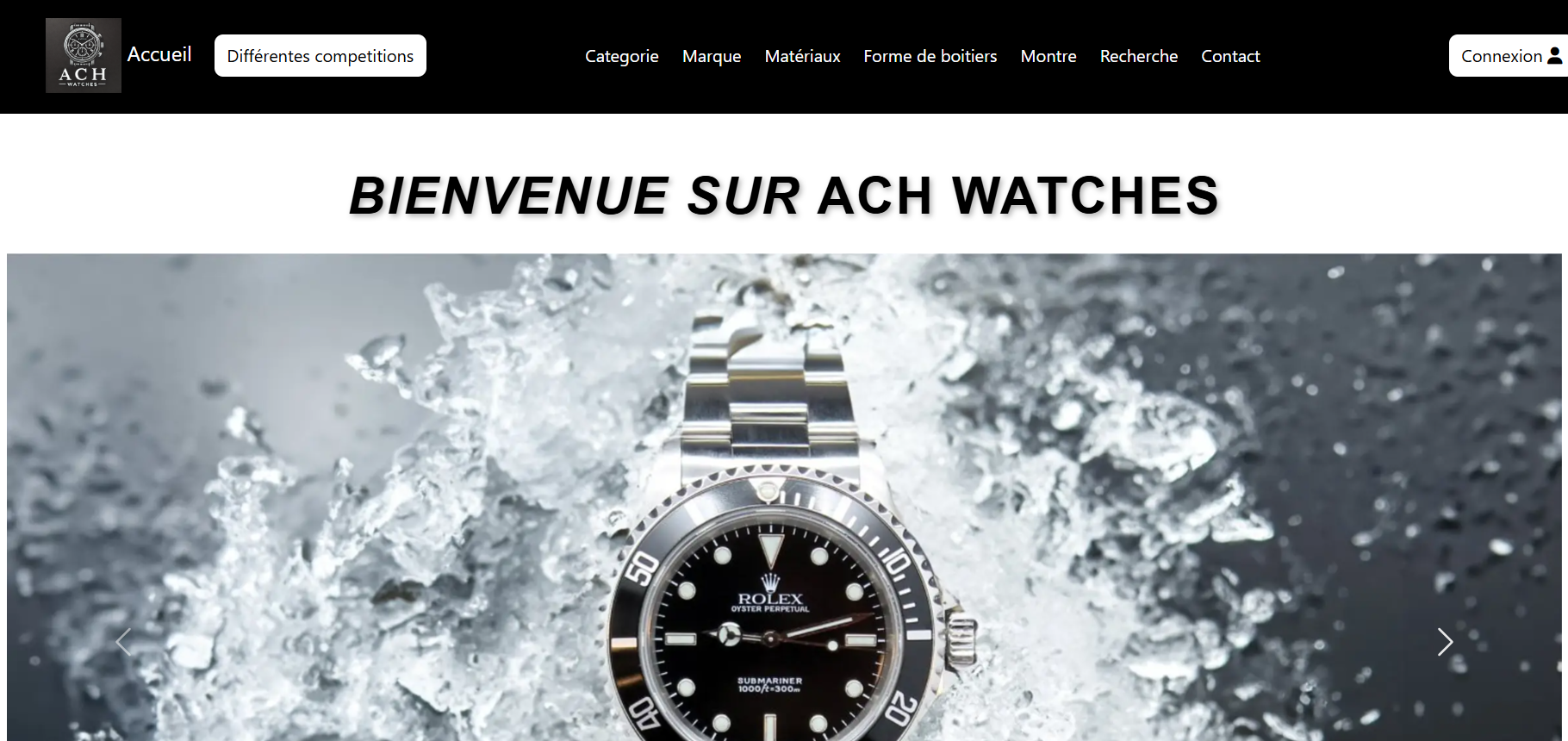
Création de mon site de montres
J’ai imaginé un projet fictif de boutique en ligne spécialisée dans les montres. Ce site, intitulé « ACH Watches », m’a permis d’explorer la conception complète d’une interface professionnelle, avec différentes fonctionnalitées.
La page d’accueil, illustrée ici, est structurée autour d’un menu dynamique permettant un accès rapide aux catégories, marques, matériaux, formes de boîtiers ou encore à une recherche libre. J’ai aussi mis en place un carrousel visuel pour mettre en valeur les modèles de montres de manière esthétique.
Ce projet m’a permis de manipuler plusieurs concepts clés comme l’architecture MVC en PHP, l’intégration HTML/CSS avancée, l’interaction avec une base de données MySQL, et le développement d’un back-office. Le site intègre également une partie client (recherche, navigation, panier) et une interface d’administration pour la gestion du catalogue produits.
Ce projet est un exemple concret de création complète d’un site web e-commerce.

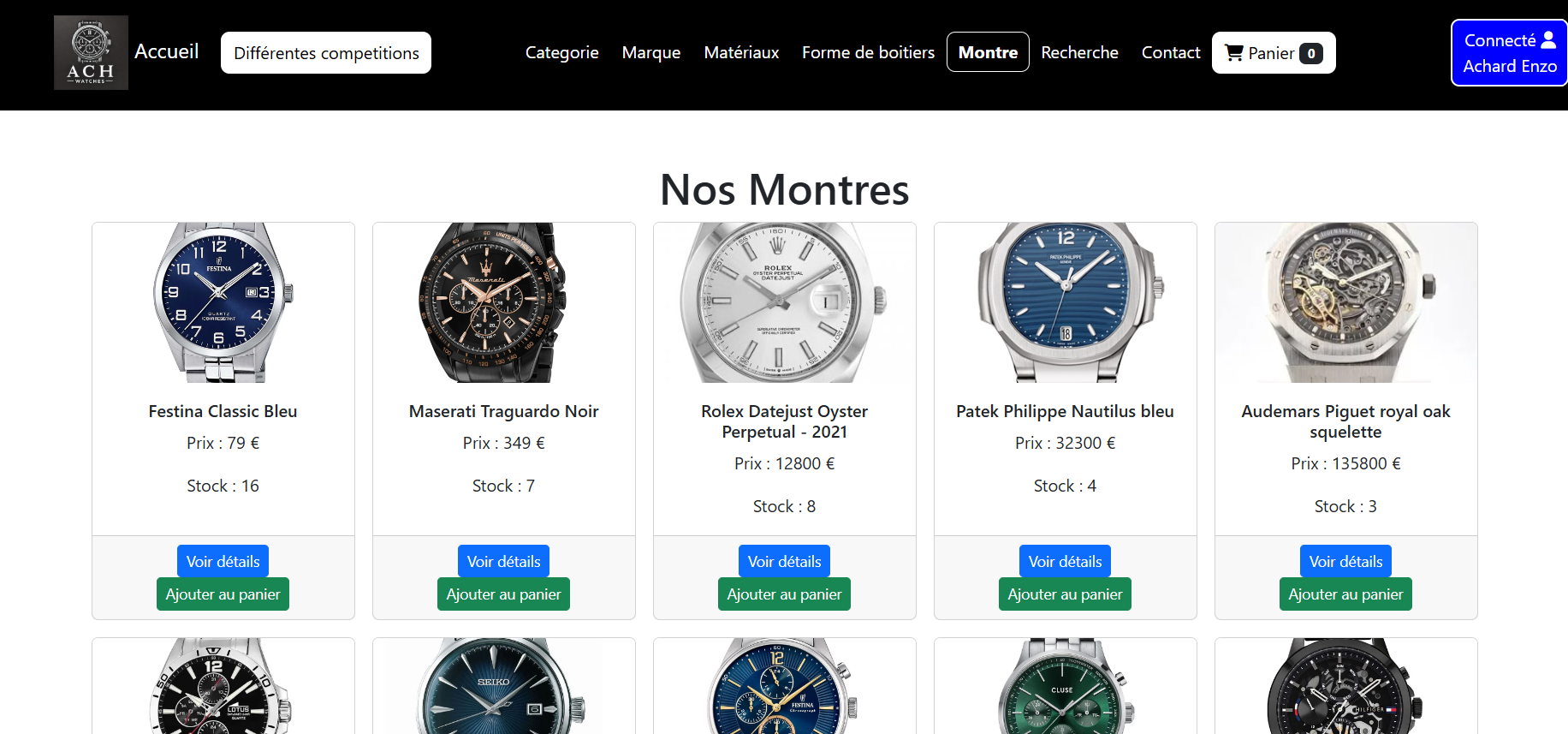
Présentation globale du site
Cette page représente la partie centrale du site, dédiée à l’affichage des montres disponibles à la vente. Elle permet un accès rapide aux principales informations produit : nom, prix, stock, et options d’action.
Chaque montre est présentée sous forme de carte qui affiche une image, le modèle, le prix et le stock disponible. L’utilisateur peut alors soit consulter plus de détails sur le produit, soit directement ajouter la montre à son panier.
Cette page est dynamique et connectée à la base de données MySQL du site. Lorsqu’un stock, ou une information est modifié, il est mis à jour en temps réel dans cette interface.
Le menu recherche permet également à l’utilisateur de filtrer les montres selon différents critères comme la catégorie, la marque, les matériaux ou encore la forme du boîtier.

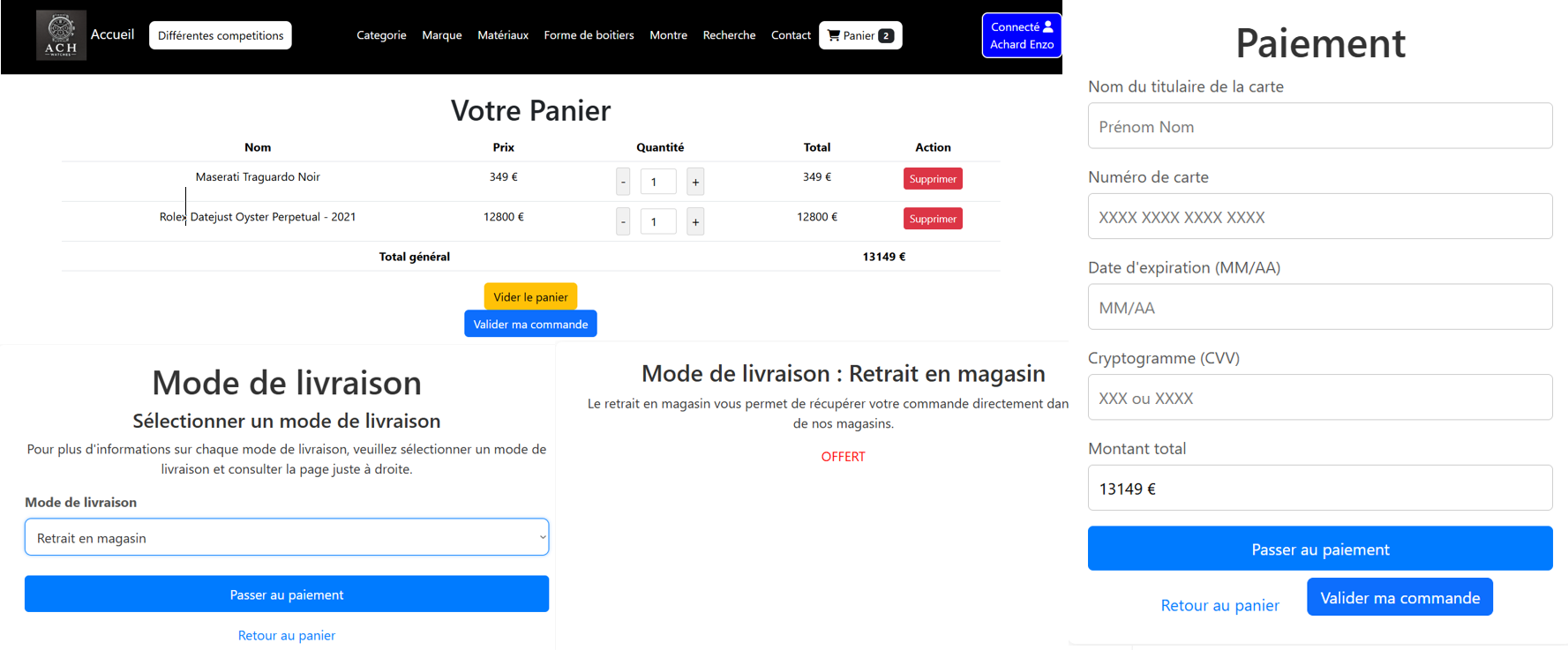
Passer au paiement (fictif)
Une fois le panier rempli, l’utilisateur accède à une page dédiée au processus de finalisation de commande, organisée en plusieurs étapes. D’abord, la section récapitule les montres ajoutées au panier avec les quantités et les totaux, permettant à l’utilisateur de modifier ou supprimer ses articles avant de valider.
Ensuite, il y a le choix du mode de livraison, avec une interface claire et simple. L’utilisateur choisi alors le mode de livraison qu’il préfère, et le deuxième écran s’actualise automatiquement selon le mode qu’il choisi, afin d’expliquer ce dernier.
Sur la partie droite, un formulaire de paiement simulé est proposé. L’utilisateur est invité à remplir les champs standards d’un paiement par carte bancaire. Aucune donnée n’est réellement envoyée, tout est fictif. Ce formulaire a été conçu pour respecter les standards visuels d’un processus de paiement.

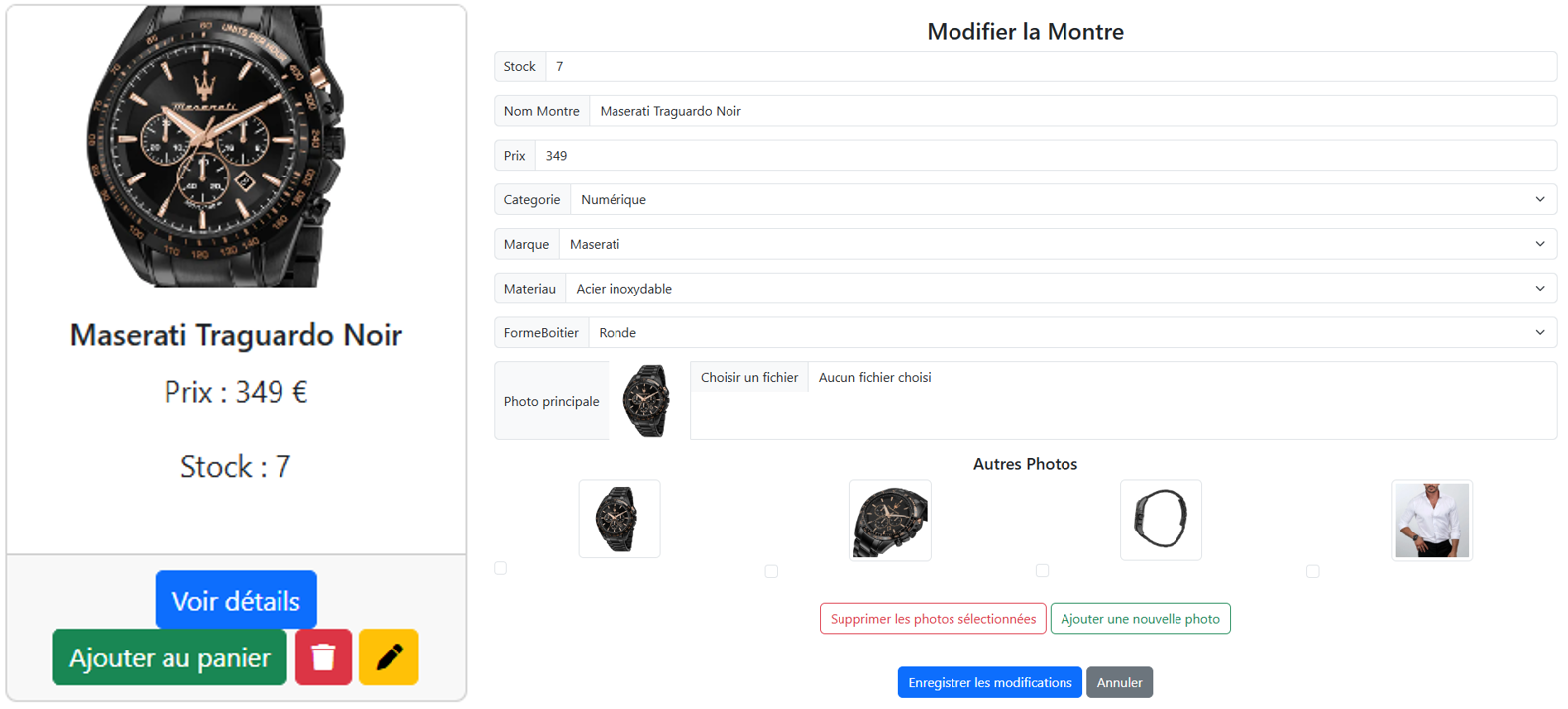
Côté administrateur, comment ça se passe ?
En parallèle de l’interface utilisateur, j’ai développé un espace administrateur sécurisé qui permet de gérer l’intégralité du contenu du site. L’objectif était de rendre possible l’ajout, la modification ou la suppression de montres de manière fluide et intuitive, sans avoir à passer par le code. Chaque montre peut être éditée en quelques clics, avec un formulaire complet reprenant les caractéristiques principales : nom, prix, stock, catégorie, marque, matériau et forme du boîtier.
Le panneau d’administration inclut également une gestion fine des images associées : une montre peut avoir une image principale ainsi que plusieurs photos supplémentaires, ajoutées ou supprimées dynamiquement. Les modifications sont immédiatement enregistrées dans la base de données.
Ce module m’a permis de mettre en œuvre plusieurs notions, notamment la structuration MVC, la manipulation de bases de données via PDO, ainsi que le CRUD côté admin.

Création du site d'Emblavez Connect
J’ai réalisé un site vitrine pour l’association Emblavez Connect, afin de présenter ses services, ses actualités et ses coordonnées en ligne de manière claire et professionnelle.
Le site a été conçu avec WordPress et le thème Divi, ce qui m’a permis de construire une interface moderne, responsive, et facilement administrable. J’ai pris en charge la création complète des pages, l’intégration du contenu, ainsi que la mise à jour du contenu.
L’objectif était de permettre aux membres de l’association de mettre à jour facilement les contenus importants (coordonnées, événements, horaires, etc.), sans aucune compétence technique.
Aujourd’hui, l’équipe peut gérer les parties clés du site en toute autonomie, grâce à une interface simplifiée et guidée que j’ai mise en place.

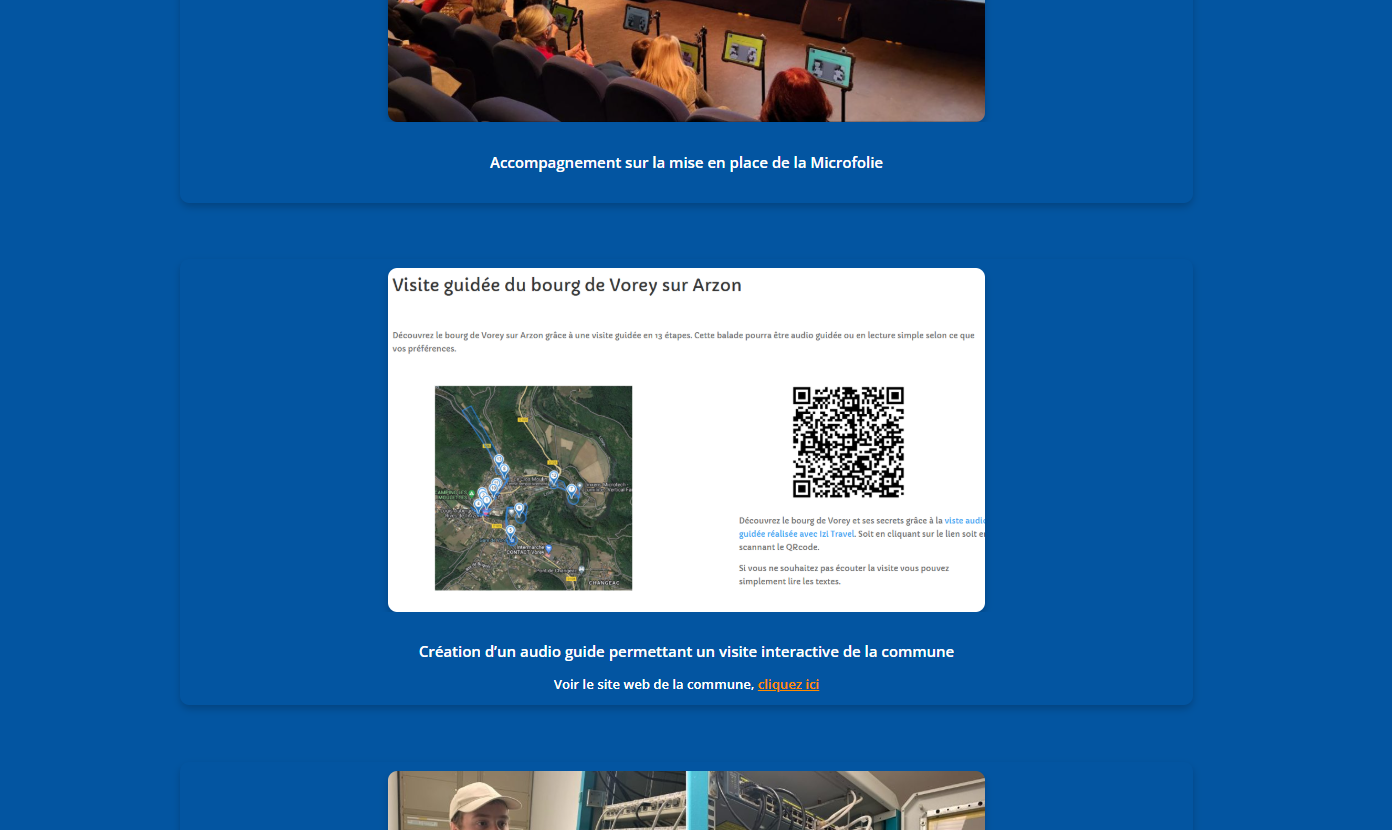
Explication page Réalisations
Voici ici la présentation de la page « Réalisations », qui leur permet de mettre à jour, rapidement et facilement chacune de leurs réalisations dans chacune des communes de l’Emblavez.
Ils peuvent y ajouter une image, avec une écriture titre, une écriture de texte et peuvent y insérer des liens, qui se démarque dans le texte.
Pour réaliser ces mises à jours simples et rapides, j’ai opté pour un système de catégories, acompagné d’ajouts d’articles à l’intérieur. J’ai préformaté ces articles en CSS, afin qu’il y est une formalitée dans la présentation de ces articles.

Explication page Portfolio
Nous avons ici la page « Portfolio », qui leur permet de présenter d’un côté les gazettes « Familéo », qui sont le résumé de tout ce qu’ils ont réalisés pendant chaque mois.
Cela fonctionnent aussi avec le système de catégories et d’ajouts d’articles, la mise en forme est automatique, et permet aux utilisateurs de cliquer sur le lien pour voir le contenu du pdf. La deuxième partie d’Articles de presse fonctionne de la même manière.

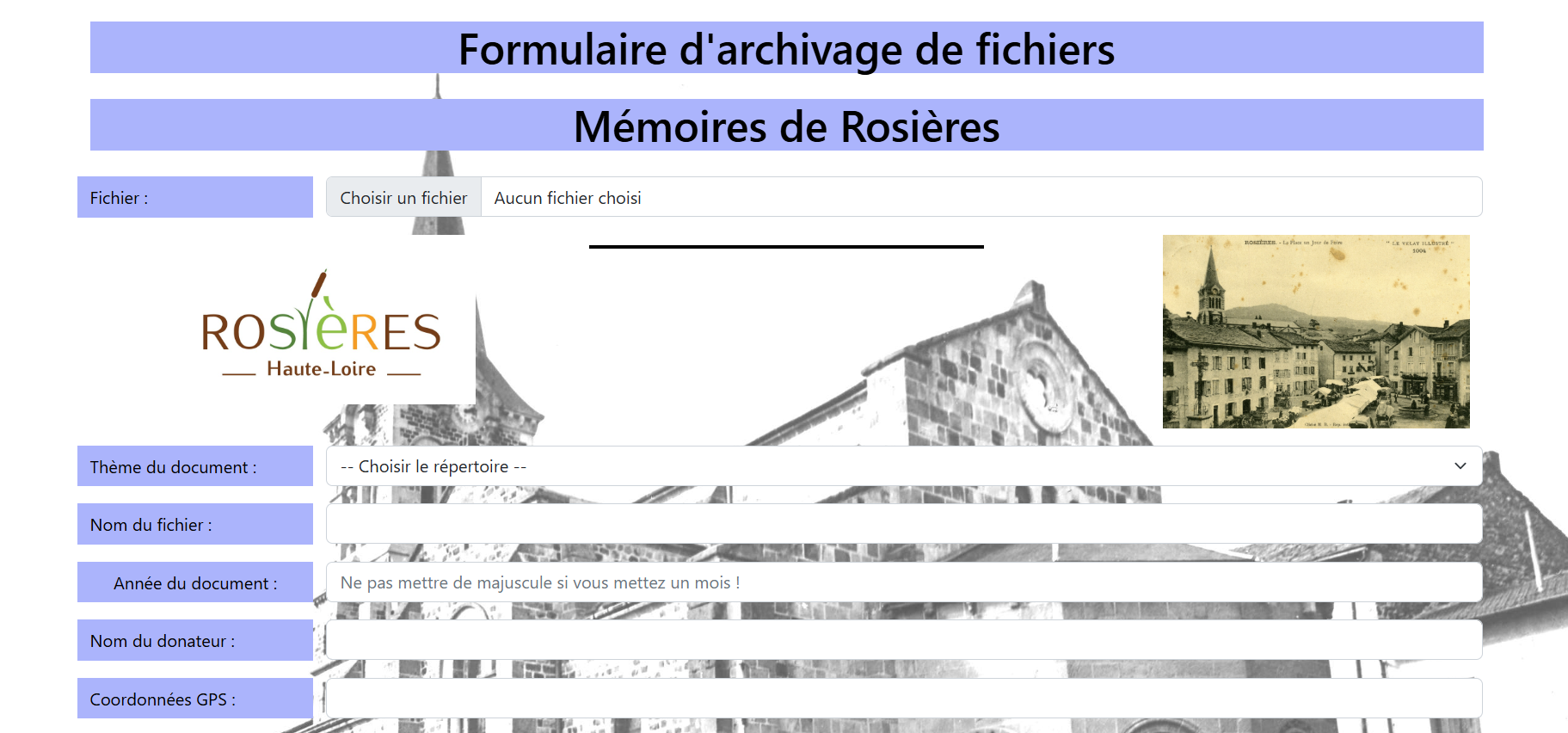
Création du système d'archivage de fichier
J’ai développé un outil d’archivage automatisé permettant d’enregistrer des fichiers dans des dossiers bien précis depuis un formulaire, ainsi que de les ranger et de créer des tableaux légendés sur Google Drive.
L’association Clic à Rosières répertorie des anciennes photos depuis plus de 15ans. Ils les scannent, les organisent dans des dossiers, ensuite ils bullent les photos et les légendes en créant des tableaux dans Google Drive. Ce qui leur faisait un travail conséquent, qui prennais beaucoup de temps. Aujourd’hui, grâce à cette automatisation, ces tâches sont devenus pour eux plus rapides, plus efficaces, et encore plus organisées.
Ce projet m’a permis de travailler avec des outils cloud, d’automatiser un processus métier concret, et de concevoir une solution simple et accessible pour améliorer la productivité des utilisateurs.

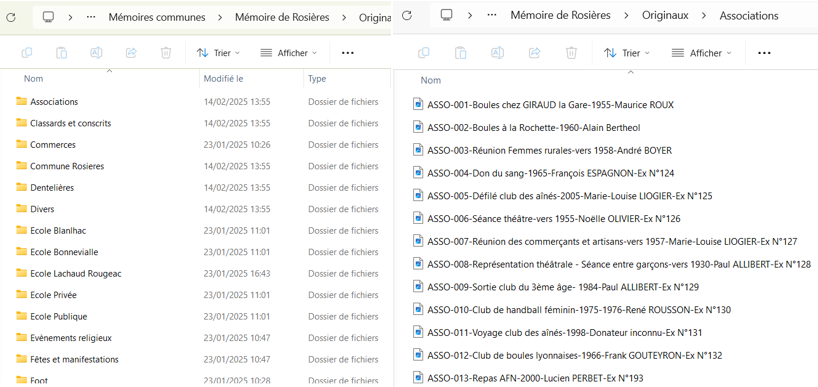
Explication côté dossier
Les utilisateurs classent leurs fichiers dans deux types de dossiers, les « Originaux » et les « photos légendées ». Dans les originaux, se trouve les fichiers originaux directement après leur enregistrement, et dans les photos légendées, se trouvent les photos bullées, leur permettant par la suite de les légendées dans Google Drive.
Après la création du formulaire, ma première mission était de créer un rangement automatisé des fichiers envoyés par les utilisateurs depuis le formulaire.
J’ai réalisé cela, en faisant lire automatiquement les dossiers dans « Originaux »en temps réel, afin que l’utilisateur puisse choisir dans quels dossiers originaux il souhaite enregistrer son fichier. Le fichier est alors enregistrer premièrement dans les originaux et automatiquement, sans manipulations supplémentaires de l’utilisateur, dans les sous dossiers du dossier photos légendées, afin que l’utilisateur puisse par la suite les bullées.

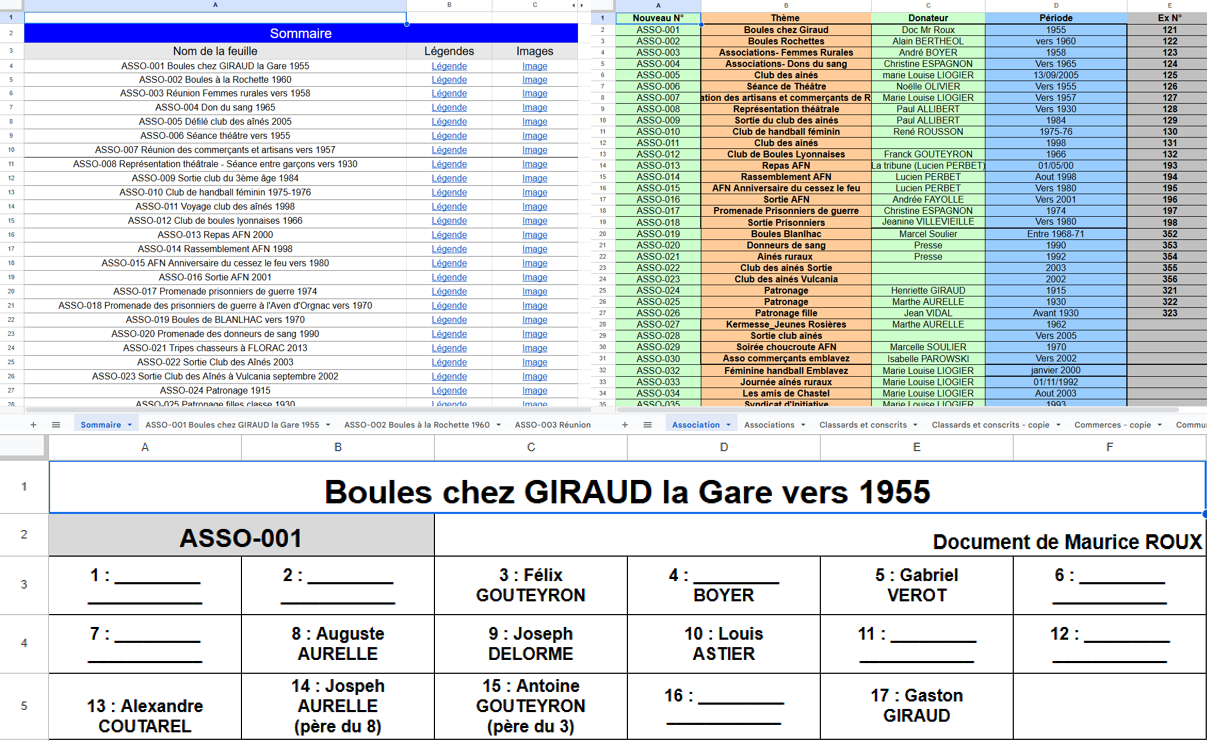
Explication côté Google Drive
Cette première partie étant terminé, l’utilisateur peut alors buller sa photo.
Côté Google Drive, le fichier est placé dans deux Google Sheets, le premier qui répertorie tous les fichiers présents dans chaque dossier. Il y a donc une feuille par dossier qui range les tableaux dans l’ordre, avec les données rentrées précédemment par l’utilisateur dans le formulaire.
Dans un deuxiième temps, les données sont aussi envoyés dans un deuxième Google Sheets, où se trouve une page « Sommaire ». Dans cette page se trouve donc la liste des fichiers se trouvant dans le classeur au nom du dossier choisi, où d’ici les utilisateurs peuvent accéder à l’image bullé, ainsi qu’au tableau légendé. Le tableau légendé est créé automatiquement à l’envoie du formulaire, et les utilisateurs n’ont donc plus qu’à remplir les noms des personnes présentes sur la photo en question.
Mes apparitions (journaux et AG)
Au cours de mon stage à Emblavez Connect, j’ai eu la chance que les réalisations finales de mon travail soient mises en avant, et d’apparaître à 2 reprises dans l’Eveil, et au cours d’une AG (Assemblée générale).
Voici donc ces petits moments en images :

Apparition de mon travail pour Clic à Rosières (AG)
Lors de mon stage à Emblavez Connect, mes maîtres de stage m’ont invités à être présent lors de leur assemblée générale en septembre 2024. Il y ont passé un diaporama, afin d’y présenter le travail que j’avais réalisé pour Clic à Rosières, et donc d’en présenter l’objectif.
Grâce à cette petite expérience, j’ai pu voir à quoi ressmblé une assemblé générale, le but et les débats présents.

Première apparition dans l'Eveil
Le 12 mars 2025, j’ai fais une petite apparition dans l’Eveil, afin de présenté le projet que j’ai réalisaé pour Clic à Rosières, sur l’entretient de leur mémoire des communes.

Deuxième apparition dans l'Eveil
Une deuxième apparition le 31 mars 2025, cette fois ci pour présenter à la fois le projet de Clic à Rosières, et le site d’Emblavez Connect, que j’ai refais en ajoutant quelques petites choses, à but pratiques pour le membres d’Emblavez Connect.